

Click [Tools] in the main menu bar to access the following useful tools available in ASP.NET Maker.
Synchronization
Extensions
Advanced Settings
Copy Table Settings
Copy Field Settings
Sort Tables Alphabetically
Languages
Locale Settings
Multi-Language Property Editor
Delete Template Cache
Update Template
Menu Editor
Scripts and Stylesheets
Database, Table and Field variable names
During the course of project development, it is common that you have altered your database schema. To save the effort of doing the customization from scratch again, ASP.NET Maker provides you with the ability to synchronize your project data with the database. The synchronization process can be invoked in the following situations:
1. When working in ASP.NET Maker
Simply click [Tools]->[Synchronize]
or click the![]() button on the toolbar to perform the synchronization. ASP.NET Maker will check automatically to see if
the database schema has been altered. If there are changes, you will
be prompted whether or not to proceed with the synchronization.
button on the toolbar to perform the synchronization. ASP.NET Maker will check automatically to see if
the database schema has been altered. If there are changes, you will
be prompted whether or not to proceed with the synchronization.
When open a project file, ASP.NET Maker will automatically check the database to see if the schema has been altered. You will be prompted to keep or update to the new schema.
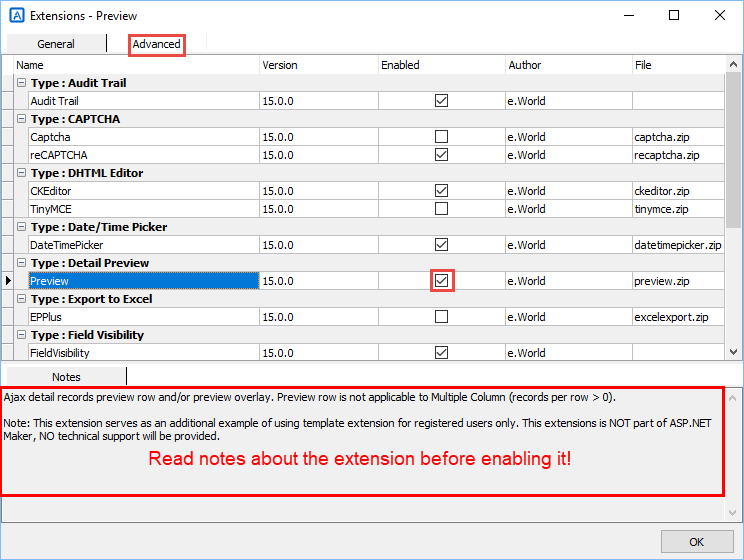
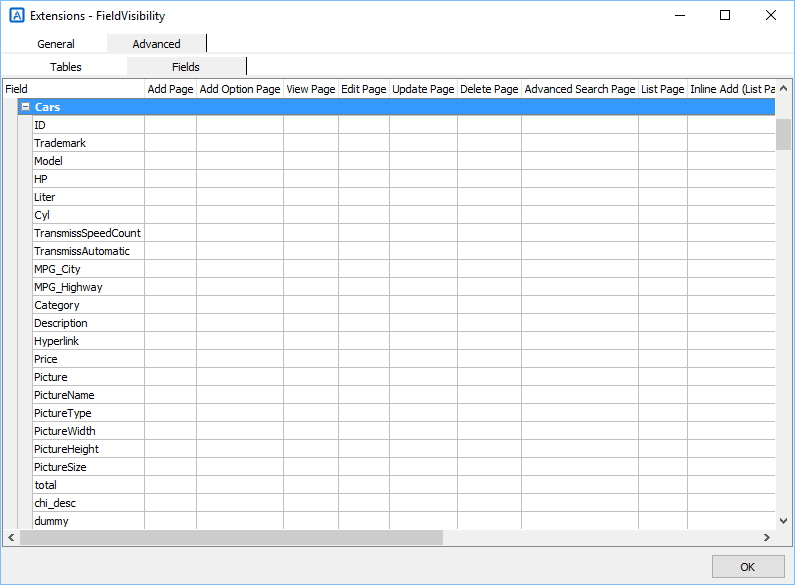
Click [Tools]->[Extensions] to enable or disable these extensions. Before enabling the extension, make sure you read the notes about the extension first. If the extension has advanced settings (NOT every extension has it), you'll see the [Advanced] tab after selecting the extension. Click the [Advanced] to configure advanced settings for the extension.

In the [Advanced] tab, you may see [Project], [Tables], and [Fields] tabs, depending on extensions. Note that NOT every extension has all 3 tabs, some extensions may have project level settings only, some extensions may have table or field level settings also, e.g.

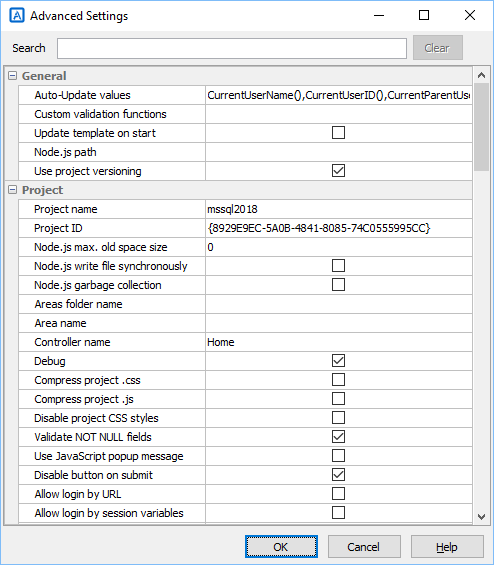
Advanced Settings are some advanced general settings for ASP.NET Maker, or some rarely changed settings for the project, or custom defined settings for use during code generation. Click [Tools] -> [Advanced Settings] to change these settings.

| General | General settings for ASP.NET Maker (for all projects) |
|---|---|
| Auto-Update values | The comma separated C# function names for the Auto-Update feature (see Field Setup) You can add your own functions by putting your functions in the server side Global Code section (see Server Events and Client Scripts) and then add your function name here. The function name must follow the standard rules for naming variables in C#. |
| Custom validation functions | The comma separated function names for the Validate feature (see Field Setup) You can add your own C# and JavaScript functions for custom server and client-side validation. The function name is used for both C# and JavaScript, so it must be a valid function name for both languages. You can put your server-side and client-side validation function in the Global Code (see Server Events and Client Scripts) section of server-side and client-side respectively. |
| Update template on start | Check and update template on start (for registered users only) |
| Use project versioning | Enable project versioning. If enabled, whenever you save your project, a version of the project will be created. You can click Project -> History to view the versions and revert to any version. See Project File for details. |
| Project | Project-specific settings | |
|---|---|---|
| Project name | Project name. See Project File for more info. Note It is recommended that you use only alphanumerical characters in lowercase in project name. |
|
| Project ID | Unique ID of the project. Do not change the project ID unless absolutely necessary. See Project File for more info. |
|
| Node.js path | Path of Node.js (node.exe). By default ASP.NET Maker uses its own node.exe under the "node" subfolder of the installed path, e.g. C:\Program Files (x86)\ASP.NET Maker <version>\node. If you want to use another version of Node.js (e.g. 64-bit version), you can specify your own path, e.g. C:\Program Files\nodejs. Note Make sure you use Node.js >= 8.0. |
|
| Node.js max. old space size | Memory limit of Node.js (MB). If your project is large, you may need to increase the memory limit, e.g. you can set it to 2048, 3072, 4096, etc. Notes
|
|
| Node.js write file synchronously | Write file synchronously. By default, output files are generated asynchronously. Use this setting if writing file synchronously performs better on your system. | |
| Node.js garbage collection | Use Node.js garbage collector to clean up memory regularly during generation.
Note Cleaning up memory manually will slow down generation, only enable this setting if you encounter out of memory problem.
| |
| Areas Folder Name | Areas of the project. Read Areas for more information. |
|
| Area name | Area name of the project. Read Areas for more information. |
|
| Controller name | Controller name of the project. If not specified, the name is "Home" by default. |
|
| Debug | Show the SQL and runtime error for debugging. | |
| Compress project .css | Compress the project stylesheet (i.e. <project>.css) and output minified .css file. |
|
| Compress project .js | Compress the project JavaScript file (i.e. ewx<version>.js) and output minified .js file. |
|
| Disable project CSS styles | Do not generate the the project stylesheet. Note If you use this setting, there will be no CSS styles generated for the scripts and the HTML will be malformed, make sure you provide your own CSS styles, for example, by specifying your own stylesheet, read HTML Settings. |
|
| Validate NOT NULL fields | By default ASP.NET Maker will detect fields declared as NOT NULL in the database (and without default value in database or the project) and force "Required" validation. If for some special reason you need to disable this feature, disable this setting. | Use JavaScript popup message | Use JavaScript popup message to display messages of the application. By default the messages are displayed above the main table. This options uses JavaScript to show the message as a popup message on page load. |
| Disable button on submit | Disable submit buttons when submitting the form. Enable this setting if you need to prevent user submitting the form more than once (by clicking the submit button) when the browser is submitting the form. |
|
| Allow login by URL | Allow passing username and password to the login page as URL parameters. By default the login page accepts HTTP POST only. If this setting is enabled, it accepts HTTP GET also, then user can login by URL , e.g. login?username=xxx&password=yyy For example, this allows login by your own scripts. For security, you should pass encrypted username and password whenever possible. You can decrypt them with your code by User_CustomValidate server event before validation, see Server Events and Client Scripts. | |
| Allow login by session variables | Allow passing username and password to the login page via session variables. By default the login page accepts HTTP POST only. If this setting is enabled, it accepts session variables also, then user can auto-login by setting some session variables , e.g. Session[Config.ProjectName + "_Username"] = "xxx"; // where Config.ProjectName is the constant of your project name (see above) and "xxx" is user name |
|
| Remove XSS | Specify if sensitive keywords allowing XSS attack should be removed. If enabled, all user input string will be checked against an array of sensitive keywords. If discovered, those keywords will be broken by inserting "<x>" to prevent XSS attack. If this behavior is unwanted, you can disable this feature at your own risks. XSS removal is done by HtmlSanitizer with default configuration, if you just want to customize the configuration, you can use server side Class_Init (see Server Events and Client Scripts) to modify the global property (AllowedTags, AllowedAttributes, AllowedCssProperties, AllowedAtRules, AllowedSchemes, UriAttributes) which are used to create instance of HtmlSanitizer, e.g. |
|
| Check token for form post | Check synchronizer token for forms with method="post". Synchronizer token is used to prevent Cross-Site Request Forgery (CSRF). If you add your own HTML forms with method="post", you should add the token to your form by a hidden tag, e.g. @Html.AntiForgeryToken() If you post your form by JavaScript, e.g. by jQuery.post(), you should also add the token to the data, the JavaScript variable of the token name and the token are ew.TOKEN_NAME and ew.ANTIFORGERY_TOKEN. |
|
| Session timeout period (minutes) | Specify the session time-out period if the user does not refresh or request a page. Setup this setting and the Session keep alive interval (seconds) setting (see below) to a positive value. |
|
| Session Cookie Name | Specify the session name of the session. |
|
| Session keep alive interval (seconds) | Specify the interval to send Ajax request to the server for keeping the session alive. Notes
|
|
| Session time out countdown period (seconds) | Specify the countdown period before session ends. When the session is about to end, a modal dialog will show up to remind user and let the user choose to continue the session. If the user does not respond after the countdown period, the session will expire. |
|
| Composite key separator | The separator between key values of a composite key. Default is ",". If your primary key values are of string type and contain commas also, the commas will affect parsing of the composite key value in the script and lead to failure of locating a record, you can change the separator to avoid such problem. |
|
| Export field caption | Export field caption instead of field names during export. | |
| Export field images | Export field images for image fields during export. If uncheck, the original field value is exported. | |
| Export original values | Export original field values instead of looked up values (for fields setup with user values or lookup tables) during export. | |
| Export CSS styles | Export HTML/Excel/Word with CSS styles (e.g. for keeping the row color in the exported file).
Note Not application to EPPlus extension (for registered users). | |
| Export master record | Specify if master record should be exported during exporting master/detail records. (Not applicable to CSV) Default is true. |
|
| Export master record for CSV | Specify if master record should be exported during exporting master/detail records to CSV. Default is false. If master record is exported, the result CSV may not be imported into other application. If you want to export it anyway, enable this setting. |
|
| Export detail records in Master/Detail-View | Specify if detail records in View page of master table (in Master/Detail-View) should be exported. Default is true. |
|
| Export detail records for CSV in Master/Detail-View | Specify if detail records in View page of master table (in Master/Detail-View) should be exported for CSV. Default is false. |
|
| Show vertical master record in List Page | Specify if master record in List page of detail table should be displayed in vertical format. Default is true.
|
|
| Language files | The default language files for a project. (For use with Multi-Language.) | |
| Allow no paging section | Allow no paging section in List page. If both paging section at top and that at bottom are disabled, users will not be able to go to the second or later pages of the recordset. The scripts will use paging section at bottom by default to make sure paging is possible. If you want to allow no paging section (e.g. you always have all records in one page), enable this setting. |
|
| Auto hide pager if single page | If only one page (i.e. number of records <= current page size), hide the paging section automatically. |
|
| Auto hide page size selector if single page | If only one page (i.e. number of records <= current page size), hide the page size selector section automatically. Note Beware that if you auto hide the page size selector, user cannot change page size, even one or more selectable page sizes are smaller than the current number of records. |
|
| Use hierarchical User ID | For used with User ID Security. (see Security Settings.) If enabled, a parent user can view records of child users and grandchild users and so on. If disabled, a parent user can only view records of child users. |
|
| Use subquery for user ID Security checking in detail tables | For used Master/Detail with User ID Security (see Security Settings) . Default is False. If master table is protected by User ID Security, the detail tables "inherit" the security even they have not the User ID field. This is achieved by checking the master records that the user can access with User ID Security, then limit the detail records to those belonged to the accessible master records. The checking can be done by using subquery but not all databases support subquery, you may want to disable this setting in such cases. On the other hand, if you have large number of detail records and not using subquery makes the SQL too long for your database, then enable this setting if your database supports subquery. |
|
| Initiate search panel as collapsed | Specify if the search panel should be initialized as collapse on page load |
|
| Blob field byte count for hash value calculation | For use with Check Conflicts (see Table Setup). Specify the number of bytes for calculating the hash value . Default is 200. Check Conflicts will increase the time required to load the page, for better performance only the first hundreds of bytes of the BLOB fields are processed by default, but there are chances that change of BLOB data is not detected (if the first nth bytes are not changed). You can increase the number of bytes, if you want to process all bytes, enter 0. |
|
| Separate permissions for List/View/Search | Specify if the permissions for List, View, and Search are different. Default is true. Note: For use with Dynamic User Levels (see Security Settings) only. If disabled, the permissions for List/View/Search are the same. That is, if the List page is accessible by an user, then the View page and Advanced Search page are also accessible by the user. |
|
| Oracle compare | For setting Oracle's NLS_COMP parameter. Requires Oracle 10gR2 (or later). Possible values are: BINARY, LINGUISTIC, ANSI. For example, if you want to do case insensitive search you can select LINGUISTIC. |
|
| Oracle sort | For setting Oracle's NLS_SORT parameter. Requires Oracle 10gR2 (or later). For example, if you want to do case insensitive search you can enter "BINARY_CI" (no double quotes). |
|
| Auto-Suggest maximum display entries | Specify the number of options to be displayed during Auto-Suggest. Default is 10. | |
| Auto-Suggest for all display fields | Specify if Auto-Suggest should consider Display field #2 to #4. By default Auto-Suggest only uses Display field #1 and only finds records with Display field #1 STARTS WITH the input characters. It this setting is enabled, Auto-Suggest finds records with Display field #1 to #4 CONTAINS the input characters |
|
| Auto-fill original value | For use with Auto-Fill (see Field Setup). By default the looked-up value (if any) will be used to fill the target field, enable this option to use the original (database) value instead. |
|
| Grid-Add row count | Specify the initial number of blank rows in Grid-Add and Master/Detail-Add mode. Default is 5. |
|
| Use View Tag number of decimal digits for edit | To keep the original precision of a decimal number, by default all decimal digits as outputted by the database will be used in Edit page. For example, if a number is 1.23456 in database, the Edit page will also show 1.23456 even you may have specified just 2 decimal digits in View Tag panel (see Field Setup). If you want to show the number as in the View page, you can enable this setting. However, note that after saving the record, the number will be saved as 1.23 only even you have not edited the field value. Note If you enable this setting, there may be loss of precision after saving the record. Only use this setting when precision is unimportant. |
|
| Use Date/Time without seconds | If enabled, fields with Date/Time named format (see Field Setup) set to settings with time will be displayed without the seconds part. |
|
| Lookup filter value separator | For use with Dynamic Selection List. Specify the separator for multiple selected values. Default is ",". |
|
| Use lookup cache | If enabled, lookup data will be cached in memory so all subsequent calls to lookup will use the cache data instead of database access. |
|
| Lookup cache count | The maximum number of records for lookup cache. Used in conjunction with Use lookup cache. If the total number of records in a lookup is more than this value, lookup data will not be cached. |
|
| Import records by insert only | Only insert is performed. Default value is true. Uncheck if you also want to update records with the same primary key.
Important
|
|
| Import records by transaction | Use transaction for import. Default value is false. Change to true if you want an ALL OR NOTHING import. | |
| Import supported file extensions | Supported file extensions for import (comma separated). Default is csv,xlsx. | |
| Import CSV delimiter | Delimiter character of CSV file for import. Default value is , (comma). | |
| Import CSV text qualifier | Text qualifier character of CSV file for import. Default value is " (double quote). | |
| Import CSV EOL | End of line of CSV file for import. Default value is \r\n (CRLF). | |
| Import CSV Encoding | Encoding of CSV file for import. Default value is Encoding.UTF8. | |
| Import CSV Culture | Culture Info of CSV file for import. Default value is CultureInfo.InvariantCulture. | |
| Use jQuery Migrate | Specify if the jQuery Migrate plugin should be used in the project. This plugin can be used to warn about and/or restore APIs and behaviors that have been deprecated and/or removed as of jQuery version 3.0. |
|
| Create upload file on copy | Specify if an uploaded file should be copied when copying a record with file upload fields. (For use with file upload to folder.) Default is false. If the option Delete file on update/delete (see ASP.NET settings) is enabled, the uploaded file may be deleted. If the deleted record is a copied record, deleting the uploaded files will affect the original record. To prevent such possible problem, enable this setting to duplicate the uploaded file when copying a record. |
|
| Multiple file upload separator | Specify the file upload separator used to separate the file names. By default, comma is used. If you allow file names with comma, you can enter another separator, e.g. "|". |
|
| Upload preview thumbnail width (px) | The width of the thumbnail displayed during the upload process. |
|
| Upload preview thumbnail height (px) | The height of the thumbnail displayed during the upload process. |
|
| File upload URL path | Specify the URL path of uploaded files. Default is empty, meaning that the path of the global or field specific upload folder will be used. However, under some rare cases, the URL path cannot be derived from the upload folder, then you can specify it explicitly. |
|
| File upload path (absolute) for temporary files | Specify the file upload path (absolute) for temporary files. If this setting is used, the matching File upload URL path (absolute) for temporary files (see below) must also be set. When working with file upload fields, some temporary files will be created and then deleted in a temporary folder. Default is empty, meaning that the global upload folder will be used. However, under some rare cases, you may want to specify your own. This path must be physical and it must be on accessible by the web server, e.g. /some/real/path/ or D:\some\real\path\, and is accessible by URL (see next). |
|
| File upload URL path (absolute) for temporary files | Specify the file upload URL path (absolute) for temporary files, e.g. /my/virtual/path/ (root-relative URL) or //www.mycompany.com/my/virtual/path/ (protocol-relative URL). If File upload path (absolute) for temporary files (see above) is used, this setting must also be set so that the temporary files can be accessed by URL. |
|
| Thumbnail default width (px) | For use with image resize. (see Third-party Tools.) If a target resize width is <= 0, this default width will be used. If this setting is also 0, the width will be auto-adjusted to keep the aspect ratio. |
|
| Thumbnail default height (px) | For use with image resize. (see Third-party Tools.) If a target height width is <= 0, this default height will be used. If this setting is also 0, the height will be auto-adjusted to keep the aspect ratio. |
|
| Use Colorbox for images | Specify if colorbox should be used to displayed full size image on clicking the thumbnail in the List/View page. Default is true. | |
| Reduce image size only (image resize) | Do not resize if image is smaller than the resize dimension. | |
| Always keep aspect ratio (image resize) | Keep aspect ratio during image resize.
|
|
| Allowed image file extensions | File extensions that will be treated as images for download. Comma separated. |
|
| Allowed non-image file extensions | File extensions that will be treated as non-image download files. Comma separated. |
|
| Search keywords in any selected fields (Quick search) | For use with "All words"option of Quick Search, allows searching all keywords in any fields selected for Quick Search. When searching "All words" with Quick Search (see Table Setup), by default all keywords must be found in the same field. This option provides an alternative searching behavior. |
|
| Search multiple value option | Option for searching fields that store multiple values as comma separated string. Valid values are: (Default is 3) |
|
| Search filter option | Specify where to save the search filters. Possible values are: Server, Client, None. Default is Client, i.e. save by browser's localStorage. Note If you choose Server, the Profile field (see Security Settings) must be set up for storage.
|
|
| Replace textarea by text input for search | Replace textarea by textbox in Search page and Extended Search. Default is True. |
|
| Use ILIKE operator (PostgreSQL) | Use ILIKE instead of LIKE for case-insensitive search (for PostgreSQL only). | |
| Collation for LIKE operator (MySQL) | Use the specified COLLATION for the LIKE operator (for MySQL only). | |
| Collation for LIKE operator (Microsoft SQL Server) | Use the specified COLLATION for the LIKE operator (for Microsoft SQL Server only). | |
| SSL mode of connection (MySQL) | Possible values: None, Required, VerifyCA, VerifyFull. Default value is None. | |
| Minimum password strength | Minimum password strength if check password strength is enabled. |
|
| Password length | Password length when generating a random password. |
|
| Use password hash | For used with Hashed password (previously MD5 password), see Security Settings. If this setting is enabled, Blowflish will be used to create password hash. If this setting is disabled, MD5 will be used. Note Beware that if you enable this setting but the user table is still storing old MD5 passwords, users will NOT be able to login. Since MD5 passwords cannot be decrypted, you MUST reset the passwords for the users first or ask users to reset their passwords themselves. |
|
| Encrypt administrator and database user name and password | If enabled, the administrator and database user name and password stored in the config file will be encrypted by AES Encryption. Notes
|
|
| Encryption key for data protection | Encryption key used by AES Encryption. | |
| Add plain text version in HTML email | Add plain text version when sending HTML email. |
|
| Max email recipient | For use with Export (Email). (see ASP.NET Settings.) Default is 3. To avoid abusing the export to email feature, the number of email addresses in the recipient field is limited to the specified value. |
|
| Max email sent count per session | For use with Export (Email). (see ASP.NET Settings.) Default is 3. To avoid abusing the export to email feature, the number of emails can be sent by the user in each session is limited to the specified value. |
|
| Use User ID for audit trail | Use user id value for audit trail if User ID Security is enabled. |
|
| Use responsive layout | Use responsive layout for mobile devices automatically. Default is true. Note If disabled, there will be NO mobile features, everything will be for desktop only. |
|
| Form left column CSS class | Specify the left column CSS class for all forms. Possible values are: col-sm-2, col-sm-3, or col-sm-4. Default is col-sm-2. This CSS class controls the width of the left column. |
|
| Use tabular form for desktop | By default Bootstrap horizontal form is used in Add/Edit/Search/Update/Registration pages, this option makes the scripts use Bootstrap table instead. Notes
|
|
| Use dropdown for button group in mobile | Use button dropdown instead of button group to save more spaces for data in mobile mode. Default is true. |
|
| Use place holder for text box | Add placeholder attribute to form elements automatically. Possible values are:
|
|
| Reset layout height | For AdminLTE. Specify whether to adjust heights of HTML elements. Default is true. Notes
|
|
| Page title style | Specify the page title style. Possible values are:
|
|
| Use css-flip | Use Twitter css-flip to convert the generated <project>.css, bootstrap.css and bootstrap-theme.css to RTL version (*-rtl.css) and add dir="rtl" attribute to the BODY tag.
Notes
|
|
| Authentication mode | Authentication mode: Possible values are: Windows or Cookie. Default is Cookie. Notes
|
|
| Use LDAP | If "Use LDAP" is enabled, the following three LDAP settings are required (see below). |
|
| LDAP host name | LDAP server host name
Note It may not be necessary to include ldap://, test with your LDAP server. |
|
| LDAP port number | LDAP server port number, e.g. 389 | |
| LDAP distinguished name | LDAP distinguished name for login (if the distinguished name requires additional info other than the user name), e.g. uid={username},dc=example,dc=com, domain\{username}
Note The generated script will replace {username} by the user name inputted by user in the login page automatically during login. |
|
| Google client ID | Enable Google Sign-In. Requires both Google client ID and Google client secret. To create client id and secret, read Creating a Google API Console project and client ID. Also read Configuring Google authentication. |
|
| Google client secret | Enable Google Sign-In. Requires both Google client ID and Google client secret. To create client id and secret, read Creating a Google API Console project and client ID. | |
| Facebook app ID | Enable Facebook Login. Requires both Facebook app ID and Facebook app secret. To implement Facebook Login, you need a Facebook App ID before you start, which you can create and retrieve on the App Dashboard. Read Register and Configure an App. Also read Configuring Facebook authentication. |
|
| Facebook app secret | Enable Facebook Login. Requires both Facebook app id and Facebook app secret. To implement Facebook Login, you need a Facebook App ID before you start, which you can create and retrieve on the App Dashboard. Read Register and Configure an App. | |
| Use custom Tag Helpers | Specifies if custom tag helpers should be used, see Authoring Tag Helpers for detail. There is an example in the file ewtaghelpers.cs of the template, if you want to add your own tag helpers, add your code there. |
|
| Use dotnet watch | Specifies if dotnet watch should be used. dotnet watch is a tool that runs a .NET Core CLI command when source files change. See Develop ASP.NET Core apps using a file watcher for details. |
|
| Use HTTPS redirection | Use HTTPS redirection. See EU General Data Protection Regulation (GDPR) support in ASP.NET Core and Preventing open redirects for details. Note If you use HTTP.sys as testing web server and use dotnet run to test your site during development, you need to generate a development certificate and trust it on the current platform first, you can open command prompt at the project folder and type dotnet dev-certs https --trust. |
|
| Use cookie policy | Use cookie policy. See EU General Data Protection Regulation (GDPR) support in ASP.NET Core for details. |
|
| Target framework | .NET Core only. Possible values: netcoreapp2.1, netcoreapp2.2. Default value is netcoreapp2.1. |
|
| Publish framework | Publishes the application for the specified target framework. You must specify the target framework in the project file, see Target framework above. | |
| Publish runtime | Publishes the application for a given runtime. This is used when creating a self-contained deployment (SCD). For a list of Runtime Identifiers (RIDs), see the RID catalog. Default is to publish a framework-dependent deployment (FDD). | |
| Publish output | Output directory in which to place the published artifacts. Default is .\bin\[configuration]\[framework]\[runtime]\publish, e.g. .\bin\Debug\netcoreapp2.1\win10-x64\publish. | |
| Publish configuration | Configuration to use for building the project. Possible value is "Debug" or "Release". Default for most projects is "Debug". | |
| Add handlers in web.config | Output <handlers> tag in web.config. If your project is a sub-application, you may need to disable this setting. Read Publishing to IIS for details: Note When adding applications to an IIS Site's root application, the root application web.config file should include the <handlers> section, which adds the ASP.NET Core Module as a handler for the app. Applications added to the root application shouldn't include the <handlers> section. If you repeat the <handlers> section in a sub-application's web.config file, you will receive a 500.19 (Internal Server Error) referencing the faulty config file when you attempt to browse the sub-application. |
|
| Set enviroment to 'Development' in web.config | You may temporarily set this value in the web.config file in order to force the developer exception page to load when debugging an app exception. Read Setting environment variables for details. |
|
| Enable ASP.NET Core stdout log | If true, stdout and stderr for the process specified in processPath will be redirected to the file specified in stdoutLogFile. The default value is false. Read ASP.NET Core Module configuration reference for details. |
|
| ASP.NET Core Module request timeout | Specifies the duration for which the ASP.NET Core Module will wait for a response from the process. The default value is "00:02:00". Read ASP.NET Core Module configuration reference for details. |
|
Use in-process hosting model for IIS
|
Enable the in-process hosting model for IIS. | |
| Server garbage collection | Specifies whether the common language runtime runs server garbage collection. Default is true. Read Workstation and server garbage collection for more information. |
|
| Local redirection only | Allow local redirection only to prevent open redirect attack. Default is true. Read Prevent open redirect attacks in ASP.NET Core for more information. |
|
| Use Personal Data page | For compliance with EU's General Data Protection Regulation (GDPR). If enabled, allow user to download and delete personal data. | |
| Access-Control-Allow-Origin header | Set the Access Control Allow Origin for Cross Region Resource Sharing (CORS) access (non-API). | |
| API JWT signing secret key | The secret key used to sign the JSON Web Token (JWT). Non-optional, make sure you use different values for different projects and keep it in a secret place | |
| API JWT signing algorithm | The algorithm used to sign the JWT. Default is HmacSha256. For other values, see Microsoft.IdentityModel.Tokens.SecurityAlgorithms class. | |
| API access time after login (seconds) | Time you can access the protected resources after login. Default value is 0. If you want delay access, you can change it to 10. | |
| API expire time after login (seconds) | The JWT expiry time. Default value is 600 (10 minutes). You will need to authenticate again once the JWT expires. | |
| API issuer | The domain which application generated the API token. Default: http://localhost | |
| API audience | The domain which application might interact with this API | |
| API Access-Control-Allow-Origin header | Set the Access-Control-Allow-Origin header for Cross Region Resource Sharing (CORS) access. If not set, only allow access to the API from the same domain. |
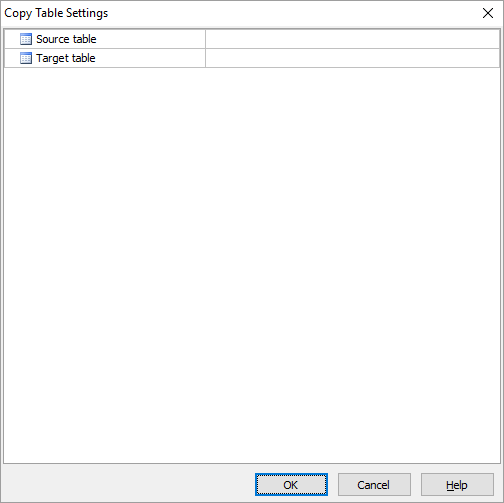
If you use database built-in query/view to make an alternate version of a table, you need to set up the table and field settings again, this tool help you quickly copies table and field settings from the source table to the view. Click [Tools] -> [Copy Table Settings] to open the following form:

Select the [Source table] and the [Target table] (e.g. the query/view), click OK to copy the table settings. If a field in the target table has the same name as that in the source table, field settings will also be copied.
Note: This feature copies setting without validation. If settings from the source table/field are not applicable to the target table/field, errors may result. Check the settings after copying.
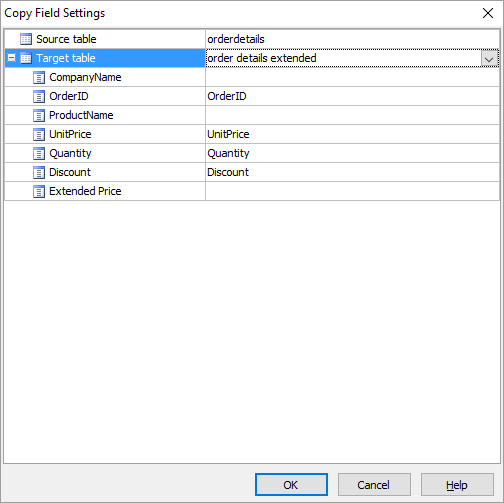
When you create a Custom View, ASP.NET Maker allows you to copy field settings from the source table. However, when database built-in query/view is used, you need to set up the field settings again, this tool help you quickly copies field settings from the source table to the view. Click [Tools] -> [Copy Field Settings] to open the following form:

Select the [Source table] and the [Target table] (e.g. the query/view), the fields of the target table will be listed in the left column, you can then select the respective source fields (from the specified source table) in the right column and click OK to copy the field settings.
If you prefer to have the table list displayed in the user interface in alphabetical order, click [Tools] -> [Sort Tables Alphabetically] to do so.
If you want to use multi-language project, click [Tools] -> [Languages] to select the languages you want to use in the project. See Multi-Language Project for more details.

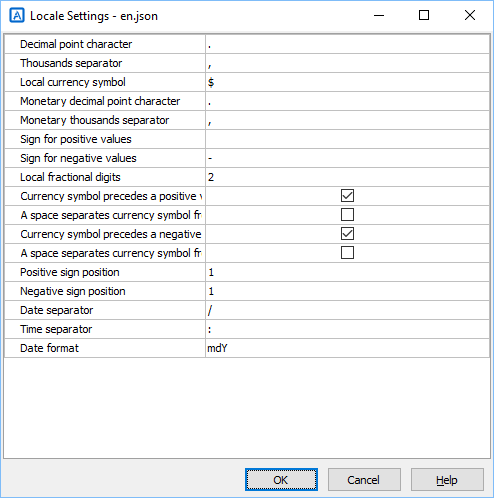
If you want to edit locale settings, click [Tools] -> [Locale Settings] to select the locale file you want to edit.

Each locale file contains the following settings:
| Decimal point character | Decimal point character |
| Thousands separator | Thousands separator |
| International currency symbol | International currency symbol |
| Local currency symbol | Local currency symbol (e.g. $) |
| Monetary decimal point character | Monetary decimal point character |
| Monetary thousands separator | Monetary thousands separator |
| Sign for positive values | Sign for positive values |
| Sign for negative values | Sign for negative values |
| International fractional digits | International fractional digits |
| Local fractional digits | Local fractional digits |
| Currency symbol precedes a positive value | 1 if currency symbol precedes a positive value, 0 if it succeeds one |
| A space separates currency symbol from a positive value | 1 if a space separates currency symbol from a positive value, 0 otherwise |
| Currency symbol precedes a negative value | 1 if currency symbol precedes a negative value, 0 if it succeeds one |
| A space separates currency symbol from a negative value | 1 if a space separates currency symbol from a negative value, 0 otherwise |
| Positive sign position | 0 - Parentheses surround the quantity and currency symbol 1 - The sign string precedes the quantity and currency symbol 2 - The sign string succeeds the quantity and currency symbol 3 - The sign string immediately precedes the currency symbol 4 - The sign string immediately succeeds the currency symbol |
| Negative sign position | 0 - Parentheses surround the quantity and currency symbol 1 - The sign string precedes the quantity and currency symbol 2 - The sign string succeeds the quantity and currency symbol 3 - The sign string immediately precedes the currency symbol 4 - The sign string immediately succeeds the currency symbol |
| Date separator | Date separator separating year, month and day, default is "/" |
| Time separator | Time separator separating hour. minutes and seconds, default is ":" |
| Date format | Date format. Default is "Ymd". Possible values are:
where:
|
Multi-Language Property Editor
Some text properties support Multi-Language. This editor allows you to enter your property values for each language. See Multi-Language Project for details.
ASP.NET Maker will reuse the pre-processed template scripts to speed up code-generation. We refer to these pre-processed scripts as "template cache", sometimes these template cache may become corrupted resulting from, for example, generating with a corrupted template or badly customized template. In these cases you may want to delete bad template cache and let ASP.NET Maker builds the template cache again. You can do so by either clicking [Tools] -> [Delete Template Cache] or by manually removing the folder for the template under your Documents folder, i.e. <Documents Folder>\ASP.NET Maker\Templates\<TemplateName>\. (Also see Customizing Template.)
Update Template (for registered version only)
When you start ASP.NET Maker, it will try to check if there is an updated template on the official website and download the new template to replace the existing template on your machine. This feature is only enabled in registered version and your PC must be connected to the internet for this feature to work.
Notes
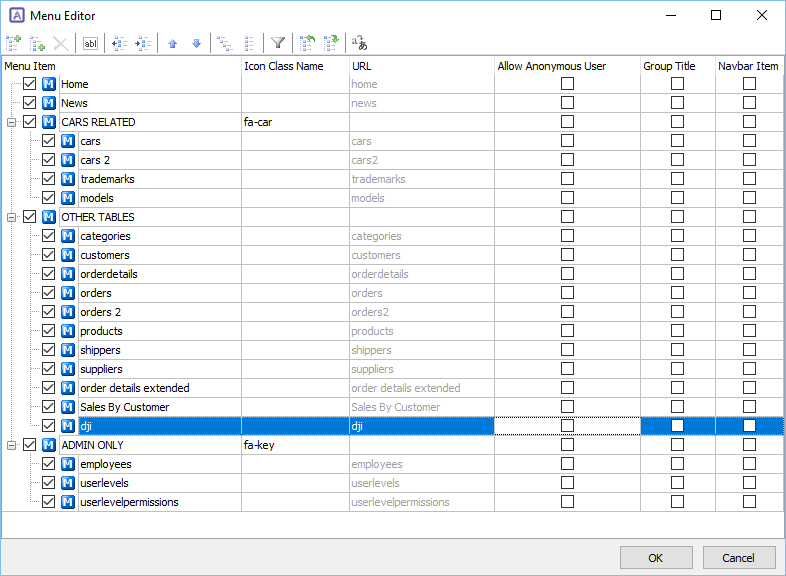
ASP.NET Maker allow you to modify the menu in the generated site, to open the menu editor, click [Tools] -> [Menu Editor] in the main menu or click the "Menu Editor" icon in the toolbar.

Use the following toolbar buttons to manage your menu items:
| Add item | Add a new menu item.
You can add new menu items and link them to your own URLs. Just click the button to add and then enter your URL. Note that the URL of the List pages of the tables are uneditable, they will be generated by ASP.NET Maker automatically. |
| Add child item | Add a child menu item to the focused menu item.
You can also easily drag-and-drop the icon of a menu item to another menu item to create child menu items. |
| Delete | Delete the focused menu item |
| Edit item | Edit the displayed text of the focused menu item. You can also click the text directly to edit. |
| Post | Post the changes you make to the focused menu item |
| Cancel | Cancel the changes you make to the focused menu item |
| Refresh | Refresh the menu items |
| Move up one level | Move the focused menu item up one level |
| Move down one level | Move the focused menu item down one level |
| Move Up | Move the menu item up |
| Move Down | Move the menu item down |
| Expand all items | Expanse all menu items so all menu items of each level are shown |
| Collapse all items | Collapse all menu items so only menu items of the first level are shown |
| Import items from ASP.NET Report Maker project | Import menu items from ASP.NET Report Maker project Note ASP.NET Maker v2019 does not work with ASP.NET Report Maker 11 (wait for ASP.NET Report Maker 12). Previous versions of ASP.NET Report Maker are not supported. |
| Delete imported menu items | Delete imported menu items |
| Multi-Language | Show Multi-Language Property Editor for editing unicode menu text |
| Chart menu items | Show/hide the menu items for charts (imported from ASP.NET Report Maker) |
The properties of menu item are:
| Menu Item | You can show/hide the menu items by checking/unchecking the checkboxes beside the menu item text. If a parent menu item is hidden, all the child items will also be hidden. |
| Icon Class Name | The icon class name. Font Awesome class names are supported (e.g. fa-car) |
| URL | URL of custom menu item. (For tables, the URL is the List page of the table by default.) |
| Allow Anonymous User | If your custom menu items requires login, uncheck this option. For tables, this setting is same as the List permission for Anonymous User in Advanced Security. (See Security Settings.) |
| Group Title | Group Title is to be set up in the same way as a sub menu. You can enable Group Title for the parent menu item. A Group Title looks like the follows (the icon is optional):
Notes
|
| Navbar Item | Show the menu item at the top navbar instead of the vertical menu. Notes
|
After modifying, make sure you click [OK] to save the changes.
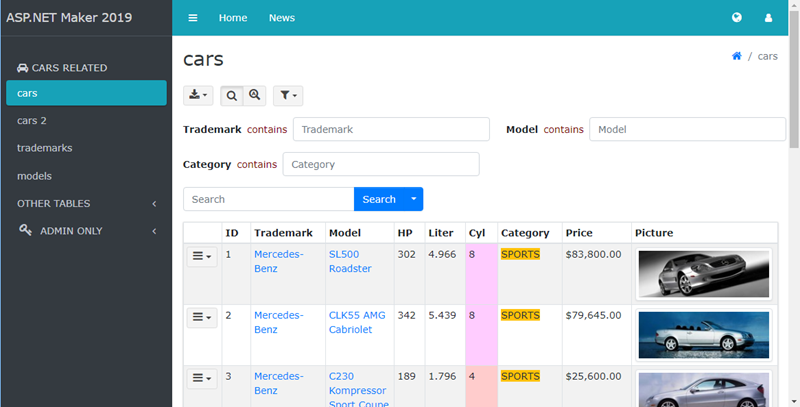
By default, the menu is vertical.

If all menu items are set as navbar items, the left vertical menu will be hidden and top navbar will become like a horizantal menu.

In ALL cases, the mobile menu is vertical.

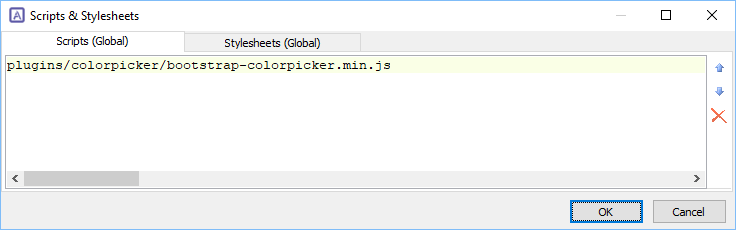
Scripts and Stylesheets
Manage JavaScripts and stylesheets for your project. These scripts will be included in the _Layout.cshtml. The path(s) can be absolute URL, relative URL or absolute physical path. Absolute/Relative URL is recommended over physical path.

You can enter JavaScript and stylesheet paths in the JavaScripts(Global) and Stylesheets(Global) respectively. One line for each path. A JavaScript or stylesheet may depends on other, you can move them up or down to make sure the sequences are correct.
Notes
| Absolute URL | Absolute URL(s), e.g. https://host/path/xxx.js (absolute remote URL with protocol) |
| Relative URL | Relative URL(s) (relative to the destination folder), e.g. plugins/colorpicker/bootstrap-colorpicker.min.js |
| Absolute physical paths | Absolute physical paths, e.g. D:\path\xxx.js ASP.NET Maker will bundle these physical scripts as one script (<project>_bundle.js) and output to the "wwwroot/js" folder. This is the least recommended way of specifying the path. |
Database, Table and Field Variable Names
When writing server side code such as server events, you may need to specify database, table or field by its variable names. For the main database, the variable name is "DB", e.g.
value = ExecuteScalar("SELECT MyField FROM MyTable WHERE...", "DB");
In most cases, if the database is the main database, you can skip the database variable name, e.g.
int value = ConvertToInt(ExecuteScalar("SELECT MyField FROM MyTable WHERE...")); // Assume the Data Type is integer
But if the database is a linked database, you must specify the database variable name, e.g.
int value = ConvertToInt(ExecuteScalar("SELECT MyField FROM MyTable WHERE...", "MyLinkedDB")); // Assume the Data Type is integer
The variable name of the linked database can be found in the Add Linked Table form, read Linked Tables.
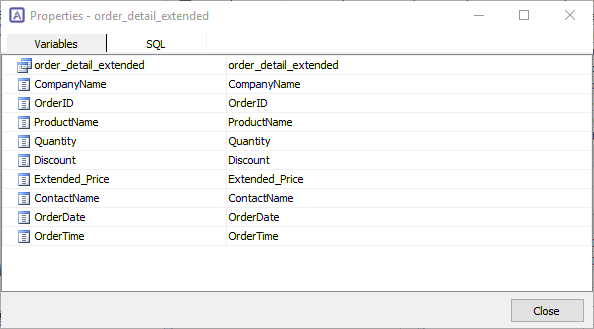
As for table and field variable names, if the table/field name is alphanumeric, the table/field variable name is same as the table/field name. Otherwise, spaces are replaced by underscores, and other non alphanumeric characters are replaced by their hexadecimal string representation of their unicode value. If the variable is a reserved word or starts with a digit, it will be prepended with an underscore. To check the table/field variable names used by the project, you can go the Database pane, right click a table and select Object Properties, you will see the variable names, e.g.